JQuery Tutorial #2: How to link jQuery Files into HTML

In the second tutorial the jQuery tutorial series on Techbriefers, I will discuss how to link jQuery files into HTML.
How to link jQuery Files to HTML
Basically, jQuery is just an external javascript file . In order to use jQuery, we must download the jQuery file, then link it using the <script> tag .
There are 2 ways to link jQuery files: download and access jQuery locally, or use a CDN ( Content Delivery Network ).
How to download and access jQuery on a local computer
To use jQuery locally (offline), we must download the jQuery file, then access it via the <script> tag .
Please open the official jQuery site at jquery.com . In the middle right, there is a ” Download jQuery ” button . Click this button.
We will be taken to the jquery.com/download page . In this section you can see 2 versions and 2 types of jQuery files.
At the time of writing, there are 2 versions of jQuery: jQuery 1.x and jQuery 2.x. What is the difference between the two?
The difference between jQuery 1.x and jQuery 2.x
The most basic difference is, jQuery 2.x no longer supports Internet Explorer 6, 7 and 8. If you don’t care about IE, please download version 2.x. However, if you are running or still using IE 8, please download version 1.x
A little note, IE 8 is the default version of Internet Explorer on Windows 7. Thus, if you are using jQuery 2.x , users using IE 8 will not be able to run JavaScript code.
In this tutorial I will be using the version of jQuery 2.x , or to be precise jQuery 2.1.4
Differences between Compressed and Uncompressed jQuery versions
After selecting a version, we also have to choose between the compressed and uncompressed versions .
These two files actually have the same jQuery code. The difference is, the compressed version is smaller because all unnecessary characters have been removed (such as spaces and comment lines). As a result, the compressed version of the jQuery file is smaller, but unreadable.
If you want to learn the code in jQuery (or want to expand it), choose the uncompressed version . You can download the two versions yourself to see the difference.
How to download jQuery
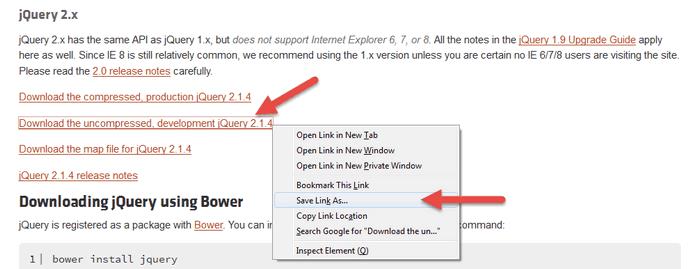
For this tutorial I will be using jQuery version 2.1.4 uncompressed . Please right click the link ” Download the uncompressed, development jQuery 2.1.4 “, then select Save As . Save the jquery-2.1.4.js file in an easily accessible place.

If you directly click the jQuery download link, on some web browsers, the download menu will not appear, but the contents of the jQuery file will appear.
Linking jQuery files with HTML
To link the jQuery file with HTML, we just need to add a <script> tag with the address of the jquery-2.1.4.js file , like this:
Linking jQuery files with HTML from local storage
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Tutorial | Techbriefers</title>
<script src="jquery-2.1.4.js"></script>
</head>
<body>
</body>
</html>The HTML code above must be placed in a folder with the jquery-2.1.4.js file . If you have studied HTML and CSS, you are certainly familiar with the purpose of placing this file.
How to link jQuery files using a CDN
Another way to be able to use jQuery is to access jQuery files that are placed on a CDN ( Content Delivery Network ). In simple terms, a CDN is a kind of global hard disk that can be accessed by anyone. There are many CDN choices, this time I will use Google CDN, thus the HTML code will be like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Tutorial | Techbriefers</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
<body>
</body>
</html>By using a CDN, we don’t have to bother downloading jQuery files. But in order for it to work, it must always be online (connected to the internet).
In this tutorial, we have downloaded the jQuery file and linked it with HTML. But the code above hasn’t done anything. Next, I will invite you to start writing jQuery code: How to Run jQuery Code.








Leave a Reply