Half Border Design And Fixed Width Border Design In CSS

In CSS we can put borders to either side of an element but what about making a half border design or the border for content only i.e, text border design. In this article, I hope i can solve this query of novice designers in very simple and easy way. So let’s get started.
In the first section I am going to tell the design will will have a border under a heading and the text only will have bold border. This layout is frequently used and seen in WordPress. I too have done this with my heading by customizing my layout.
How to create a border designing only for text in CSS.

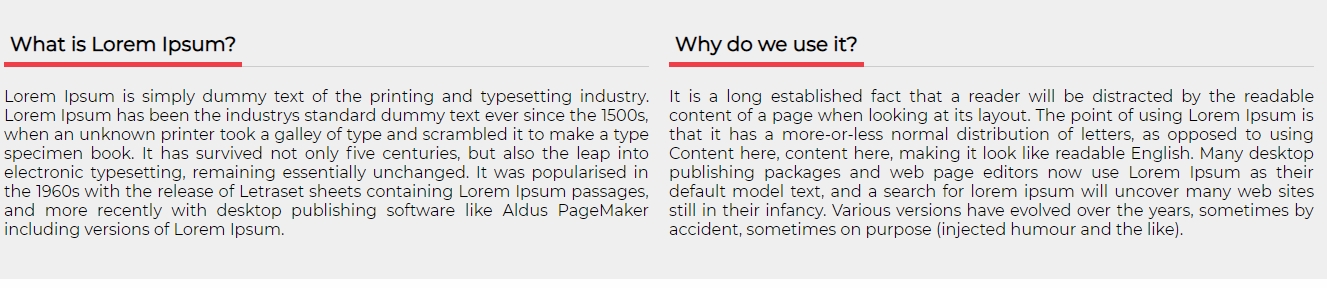
<h2 class="my-heading"><span>What is Lorem Ipsum?</span></h2>Above is the heading block for which we are going to design a border that will be of the same width as the text is. The css for this is:
.my-heading {
border-bottom: 1px solid #ccc;
}
.my-heading span {
font-size: 20px;
border-bottom: 5px solid #ef3e47;
padding: 6px;
margin: 0 0 -1px;
display: inline-block;
}Here i am creating a border for a span inside heading tag. Span is an inline block which contains the width of content. Heading is a block element that acquires with of whole container(100% of container by default).
Here, h1 tag with class my-heading have a border of 1px in grey color which is a full width border. Inside it there is a span element which has border of 5px in red like color (#ef3e47) which is of same width as of text present.
How to create a border design of a fixed width in CSS

<h1 class="my-heading-two"><span>Demo Of fixed width border</span></h1>Above is the heading block with class my-heading-two. I am designing a fixed width border of 5px for this heading element of (in this case 250px). The css for this is below.
.my-heading-two span {
padding: 0;
}
.my-heading-two span:after {
content: "";
display: block;
width: 250px;
height: 5px;
background-color: #478500;
}Though, the styling is simple but I think it should be more in a managed way to produce a nice result. So, below I am providing a full code for both the deigns usable in a full web page.
HTML code for designing border of a fixed width and text width
<div class="content">
<h1 class="my-heading heading-main"><span>Demo Of border for text only</span></h1>
<div class="my-section">
<h2 class="my-heading"><span>What is Lorem Ipsum?</span></h2>
<div class="my-desc">
<div class="my-exerpt">
Sample Paragraph.
</div>
</div>
</div>
<div class="my-section">
<h2 class="my-heading"><span>Why do we use it?</span></h2>
<div class="my-desc">
<div class="my-exerpt">
Sample Paragraph.
</div>
</div>
</div>
</div>
<div class="content content2" style="margin-top: 50px;">
<h1 class="my-heading heading-main" style="text-align: left"><span>Demo Of fixed width border</span></h1>
<div class="my-section">
<h2 class="my-heading"><span>What is Lorem Ipsum?</span></h2>
<div class="my-desc">
<div class="my-exerpt">
Sample Paragraph.
</div>
</div>
</div>
<div class="my-section">
<h2 class="my-heading"><span>Why do we use it?</span></h2>
<div class="my-desc">
<div class="my-exerpt">
Sample Paragraph.
</div>
</div>
</div>
</div>CSS code for designing border of a fixed width and text width
<style>
.content {
width: 70%;
margin: 100px auto auto;
background: #efefef;
clear: both;
display: table;
padding: 30px 0;
}
.my-section {
width: 48%;
text-align: justify;
float: left;
padding: 10px;
}
.my-heading {
border-bottom: 1px solid #ccc;
}
.my-heading span {
font-size: 20px;
border-bottom: 5px solid #ef3e47;
padding: 6px;
margin: 0 0 -1px;
display: inline-block;
}
.heading-main {
text-align: center;
margin: 0;
}
.content2 .my-heading span {
border: none;
padding: 0;
}
.content2 .my-heading span:after {
content: "";
display: block;
width: 250px;
height: 5px;
background-color: #478500;
}
</style>Complete demo with internal css code for designing border of a fixed width and text width
<html>
<head>
<title>Techbriefers demo</title>
<link rel="icon" href="https://techbriefers.com/wp-content/uploads/2018/10/logo_icon.png" sizes="32x32">
<link href="https://fonts.googleapis.com/css?family=Montserrat&display=swap" rel="stylesheet">
</head>
<body>
<style>
body {
margin: 0;
background: #fefefe;
}
* {
font-family: 'Montserrat', sans-serif;
}
h1 span {
font-size: 24px !important;
}
.header {
background: black;
width: 100%;
position: absolute;
top: 0;
}
.logo-container {
width: 80%;
margin: 0 auto;
text-align: center;
}
.logo-container .tagline {
font-size: 28px;
clear: both;
color: #fff;
font-weight: 600;
display: block;
}
.content {
width: 70%;
margin: 100px auto auto;
background: #efefef;
clear: both;
display: table;
padding: 30px 0;
}
.my-section {
width: 48%;
text-align: justify;
float: left;
padding: 10px;
}
.my-heading {
border-bottom: 1px solid #ccc;
}
.my-heading span {
font-size: 20px;
border-bottom: 5px solid #ef3e47;
padding: 6px;
margin: 0 0 -1px;
display: inline-block;
}
.heading-main {
text-align: center;
margin: 0;
}
.content2 .my-heading span {
border: none;
padding: 0;
}
.content2 .my-heading span:after {
content: "";
display: block;
width: 250px;
height: 5px;
background-color: #478500;
}
</style>
<div class="header">
<div class="logo-container">
<a href="https://techbriefers.com/"><img
src="https://techbriefers.com/wp-content/webp-express/webp-images/doc-root/wp-content/uploads/2019/05/techBriefers-logo-dark.jpg.webp"></a>
<span class="tagline">DEMO</span>
</div>
</div>
<div class="content">
<h1 class="my-heading heading-main"><span>Demo Of border for text only</span></h1>
<div class="my-section">
<h2 class="my-heading"><span>What is Lorem Ipsum?</span></h2>
<div class="my-desc">
<div class="my-exerpt">
Sample Paragraph.
</div>
</div>
</div>
<div class="my-section">
<h2 class="my-heading"><span>Why do we use it?</span></h2>
<div class="my-desc">
<div class="my-exerpt">
Sample Paragraph.
</div>
</div>
</div>
</div>
<div class="content content2" style="margin-top: 50px;">
<h1 class="my-heading heading-main" style="text-align: left"><span>Demo Of fixed width border</span></h1>
<div class="my-section">
<h2 class="my-heading"><span>What is Lorem Ipsum?</span></h2>
<div class="my-desc">
<div class="my-exerpt">
Sample Paragraph.
</div>
</div>
</div>
<div class="my-section">
<h2 class="my-heading"><span>Why do we use it?</span></h2>
<div class="my-desc">
<div class="my-exerpt">
Sample Paragraph.
</div>
</div>
</div>
</div>
</body>
</html>






Leave a Reply